本篇攻略重點
Add a header to begin generating the table of contents
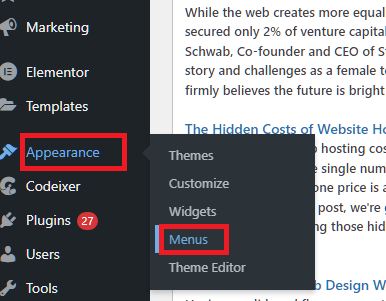
2) 打開正確的主菜單
在左邊的紅色框框找尋主菜單
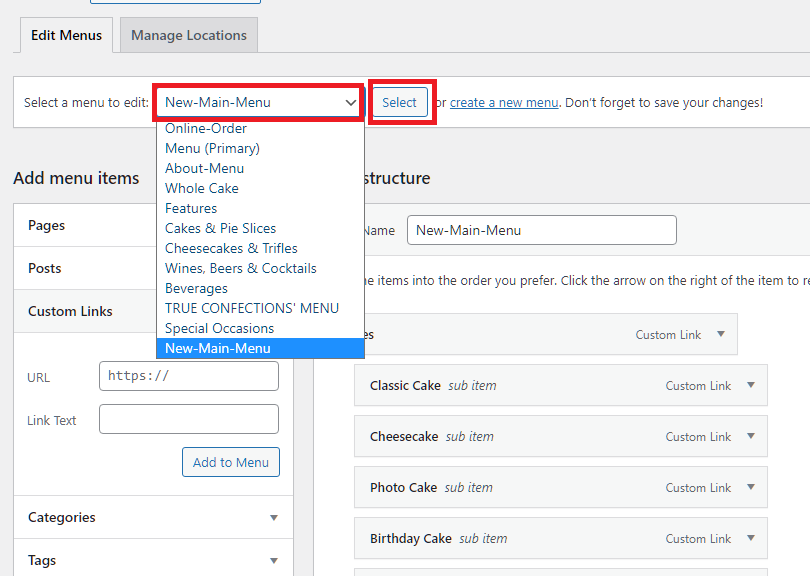
通常會叫 Main Menu 或是 New Main Menu。 但若您不確定的話,可直接點擊 Select。
之後下方會出現對應的菜單結構,您對比一下跟現在網站的主菜單是否有一樣名字跟順序?
如果是的話,代表您選對了!
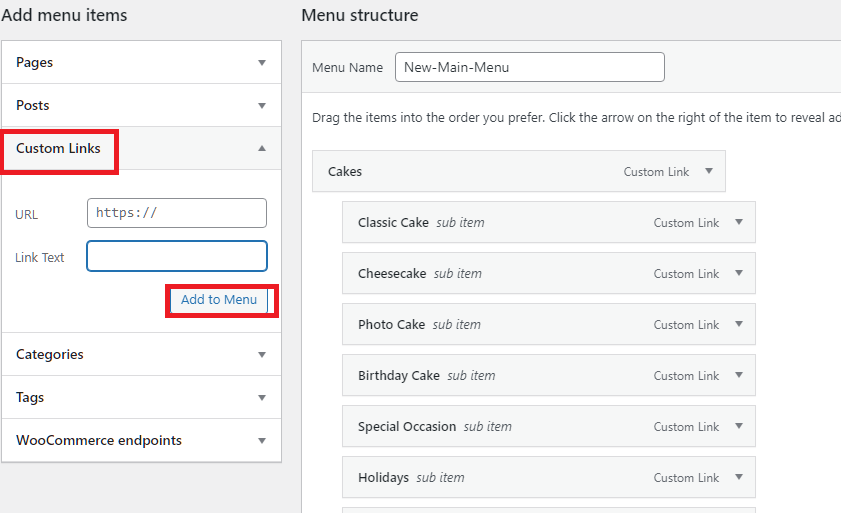
3) 新增菜單選項
點選左方的 Custom Links
URL = 網站鏈接,譬如 www.abc.com/xxxxxxx (你希望客戶點擊按鈕後到哪個頁面,就複製貼上對應的鏈接到這邊)
Link Text = 菜單上的按鈕名稱。
加好后,可點擊 Add to Menu。 (您剛新增的按鈕就會出現在 現在頁面的最下方,您只需向下滑動,就可看到了)

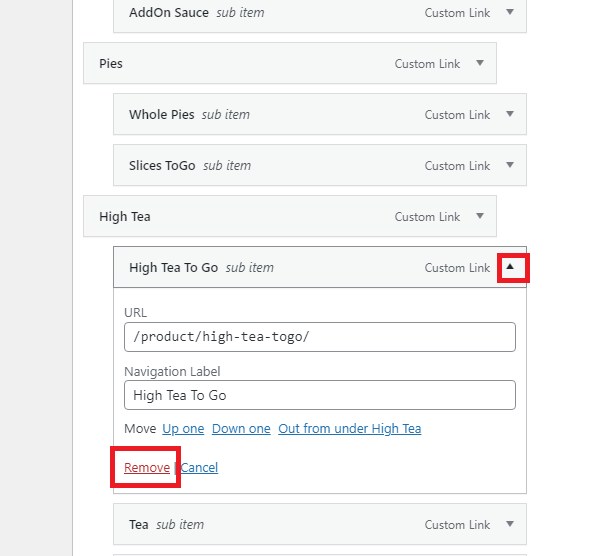
4) 刪除現有菜單選項
點選右方菜單的倒三角形,并點擊 Remove,即可刪除該主菜單選項。

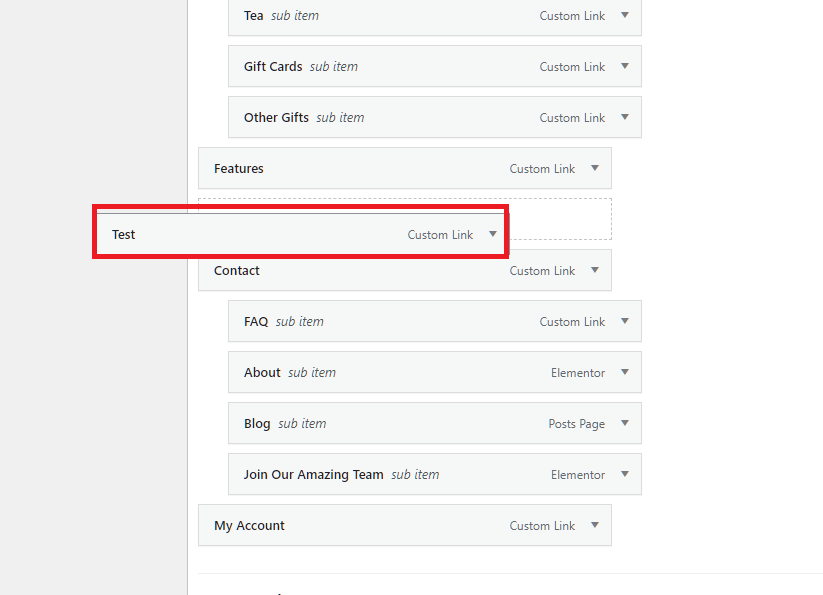
5) 如何重新安排順序
只需用拽移的方法,就可自行改動該頁面的排序方法。
若希望變成次級頁面,則可在拽移時,稍微將鼠標往後放。
(譬如下方的案例, FAQ是放在 Contact的次級頁面,所以當使用者移動鼠標到 Contact 的按鈕時,就會看到 FAQ的選項出現)

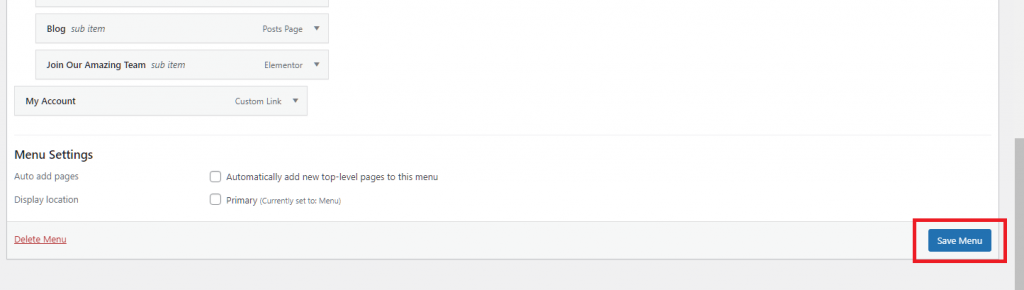
修改好後,記得點選右下方的 Save Menu,這樣就完成主菜單的更新咯!

以上就是更新網站菜單的教學!
喜歡類似的關於溫哥華Marketing 推廣攻略嗎?
希望Restobox為您專題分享?
請在Facebook 上留個言 + 按個讚
想要瞭解更多關於Restobox如何幫您在溫哥華的公司有效成長 + 提高曝光率 + 提升業績?
直接從下方聯繫方式找我們~
微信 Wechat :
Bluekflo