本篇攻略重點
Add a header to begin generating the table of contents
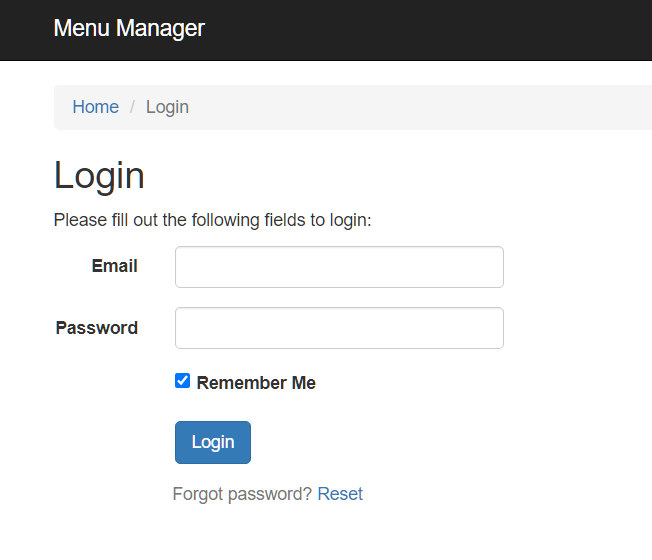
1. 登入到後臺
請從Email裏面,找到 Restobox 提供給您的 Menu Manger資料,并登入到後臺。

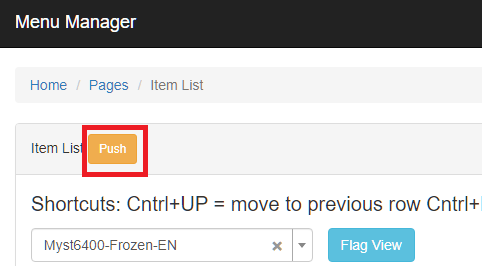
5. 推送到網站
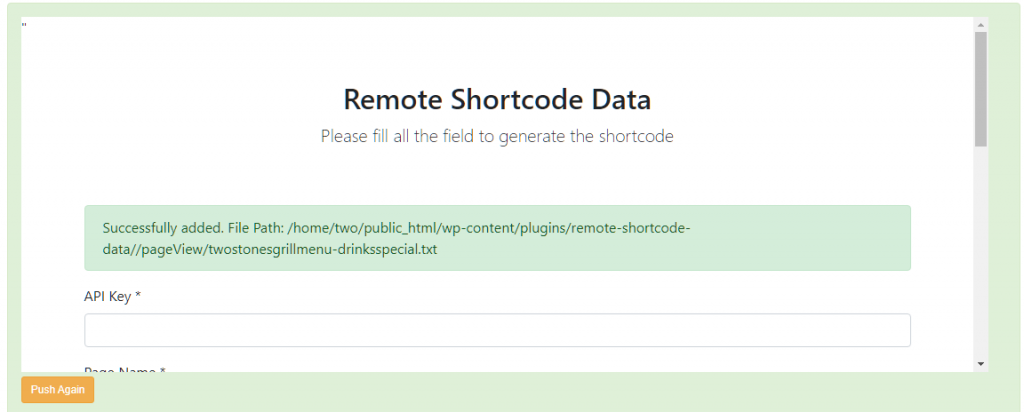
菜單更新好後,可到網站左上角,點擊 Push按鈕,并等3~5秒鐘。

當你看到下方的方塊時,就代表推送成功了!

喜歡類似的關於溫哥華Marketing 推廣攻略嗎?
希望Restobox為您專題分享?
請在Facebook 上留個言 + 按個讚
想要瞭解更多關於Restobox如何幫您在溫哥華的公司有效成長 + 提高曝光率 + 提升業績?
直接從下方聯繫方式找我們~
微信 Wechat :
Bluekflo