本篇攻略重點
Add a header to begin generating the table of contents
1. 登入到後臺
請從Email裏面,找到 Restobox 提供給您的 Menu Manger資料,并登入到後臺。

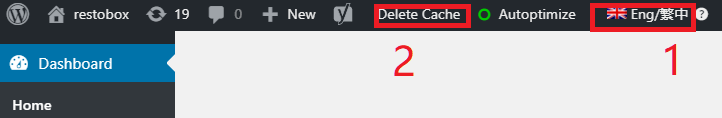
2. 清除緩存
網站上方,可看到不同的選項
1. 先選擇則網站的語言 (若你要清除英文緩存、選擇英文;反之,若要清除中文、選擇中文)
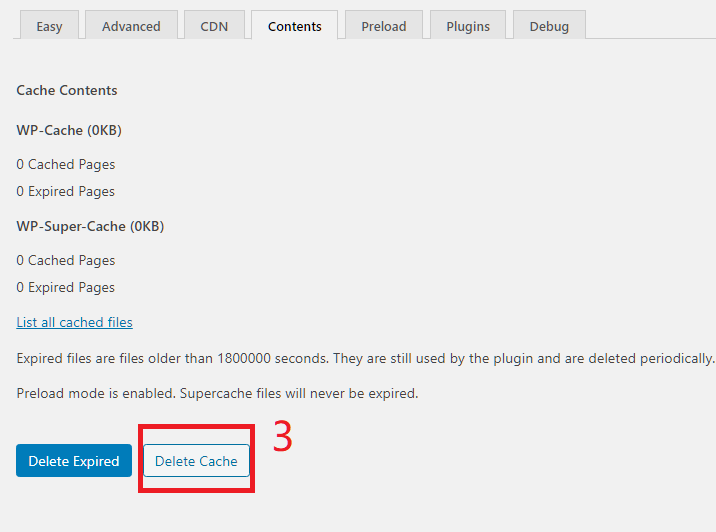
2. 點選 Delete Cache

2. 點選 Delete Cache

3. 檢查網站
網站左上方,點擊小屋子,即可回到網站首頁。 然後就可檢查網站前端的更新。

喜歡類似的關於溫哥華Marketing 推廣攻略嗎?
希望Restobox為您專題分享?
請在Facebook (…點我參考)上留個言 + 按個讚
想要瞭解更多關於Restobox如何幫您在溫哥華的公司有效成長 + 提高曝光率 + 提升業績?
直接從下方聯繫方式找我們~
微信 Wechat :
Bluekflo